思考一
在以前,我对于margin的理解是这样的,此处用margin-top举例:指的是离相邻元素之间的距离。

但是实际是:相对于自身原来的位置偏移。
举个例子:
RedGreen
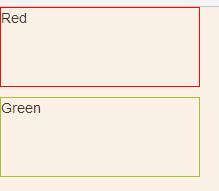
其表现为:

但是如果我把Red这个div设置下margin-top:10px
此时Red会往下移动10px,如果按照最开始的理解:离相邻元素之间的距离。那么Green这个div也应该往下移动,但是实际上却不是如此,见下图

Green是没有移动的!
可以得出:margin是相对于自身原来的位置偏移。
思考二
下面是我在查看笔记的时突然顿悟的:
结论:margin这种定位方式是会影响到后续的兄弟元素的,而relative这种定位方法是不会影响后续兄弟节点的。
RedGreen
注意查看Red这个div的CSS的2种情况。
第一种情况:margin-left

第二种情况:position+left

margin和position均未脱离文档流,但是他们导致的结果还是不同的,我个人更偏向于使用margin定位,因为好理解。